
Let’s admit, we come across almost hundreds of images with text on social networking platforms every day. Images with text are great for advertising. Sometimes, we come across a wonderful new font and don’t know what it is.
So, how to find the font? Actually, font hunting can be a fun thing to do, especially if you are interested in web designing or photo editing. The good thing is that there are plenty of free web tools that can be used to identify fonts used in any image.
How to Identify Fonts Used in Any Photo or Image
So, in this article, we have decided to share a few best methods to identify fonts used in any photo or image. So, let’s check out how how to identify fonts in images for free.
Using Photoshop
Note that in this post we will be using the photoshop, the versions of photoshop cc have the feature through which the fonts inside the images could be identified to very accurate or nearest type of fonts. We will be sharing the full method of using the font identifying tool in photoshop.
Step 1. First of all, you need to have the photoshop opened on your device, once this is done you have to open up the image file from which you wish to identify the text.
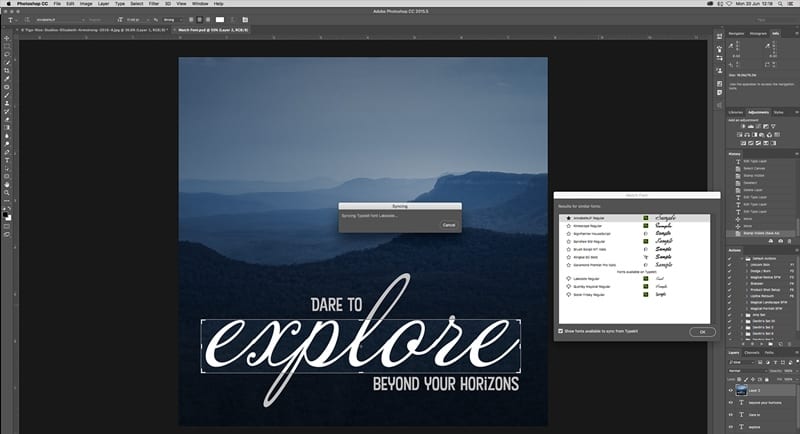
Step 2. Select the selection tool and draw the box around the text which you wish to identify in the image. After making the accurate selection, just head to the Type>Match Font from the menu.

Step 3. This will now trigger the photoshop to show you the Font for the text you selected in the image. You could select to even put the Typekit fonts so as to identify these font sets too.
Step 4. From the suggested fonts by the photoshop you could select the type of font that you feel is completely similar or the same to the font of the image.
Using WhatFont (font identifier chrome)
WhatFont is a Google Chrome extension that you can use to identify fonts on web pages. WhatFont provides the easiest way to find out the fonts which are used in a webpage or image. Let’s know how to use the WhatFont font identifier app on Google Chrome.
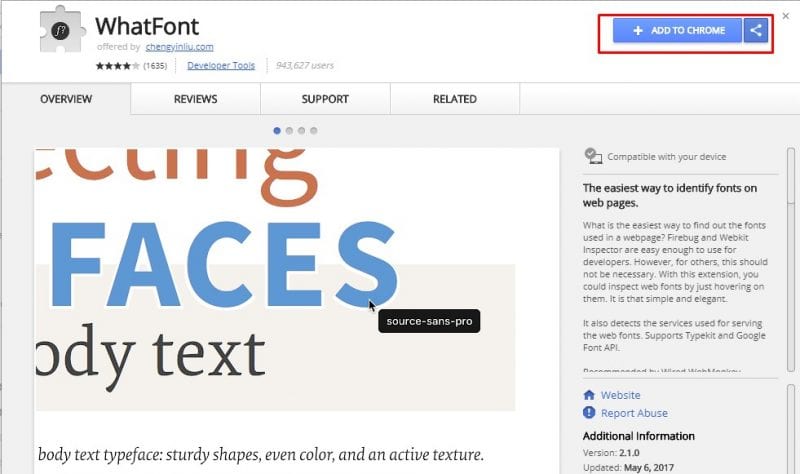
Step 1. First of all, you need to visit the WhatFont page and then click on ‘Add To Chrome’

Step 2. Now you will see a popup in which you need to click on ‘Add Extension’

Step 3. Once added, you will get the notification and you will see WhatFont icon on the Bookmark tab.

Step 4. Once added, open the image from whose font you want to know.

Step 5. Now simply click on the WhatFont icon and just take the cursor to the text. You will see the Font name.

That’s it, you are done! This is how you can use WhatFont font identifier app to identify fonts that are used in the image.
Best Tools to identify a Font From Image (font finder upload image)
Well, just like the above two tools, there are plenty of other tools available on the internet which can be used to identify the font used in an image. We are going to share some of the best font identifier websites which you can use to identify fonts.
1. What the Font

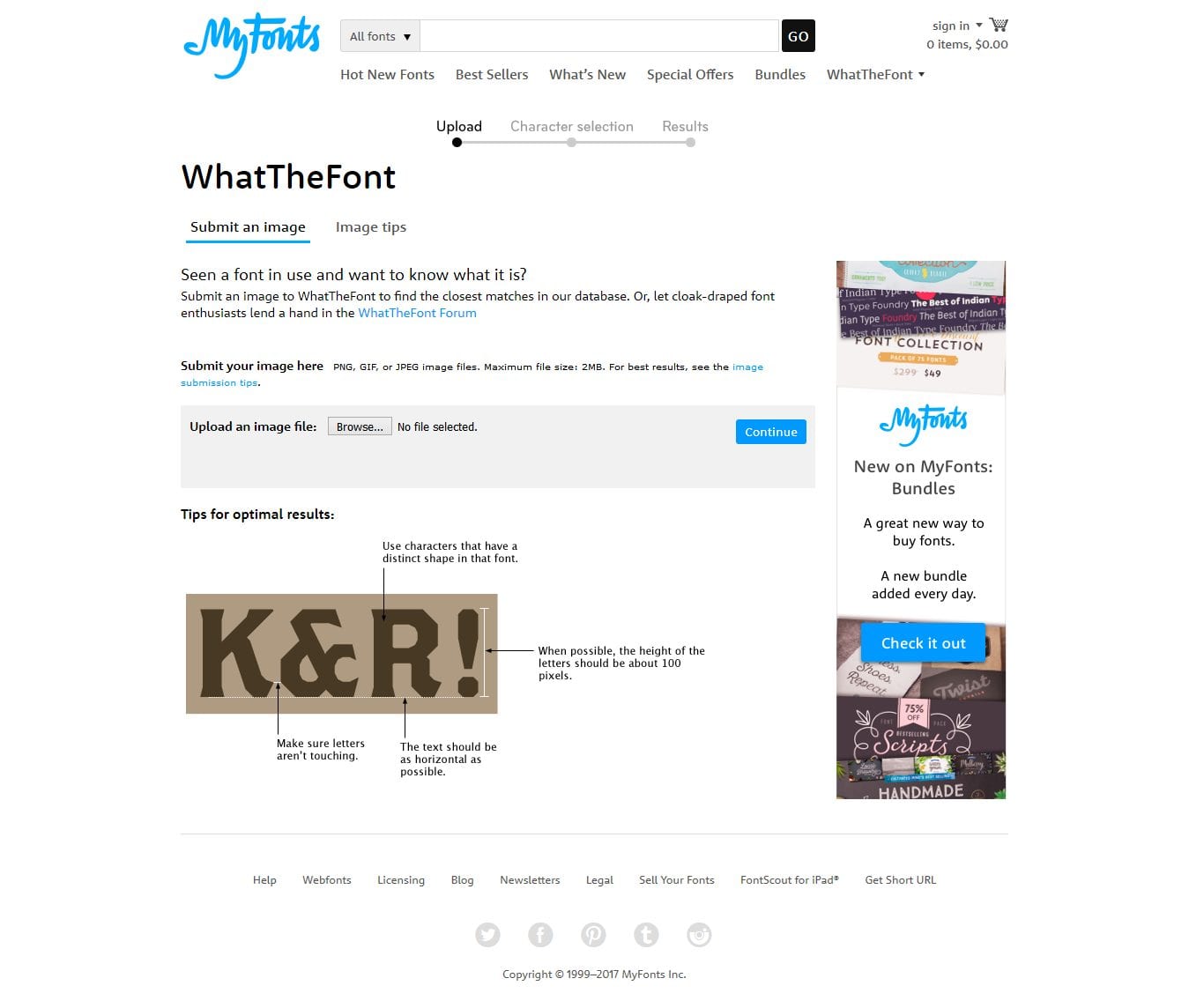
WhatTheFont is one of the best font matcherator which you can visit to identify fonts used in any photo. The web interface allows users to upload the image and it instantly lists out the used fonts. However, make sure to upload a good quality image to ensure better font recognizing accuracy.
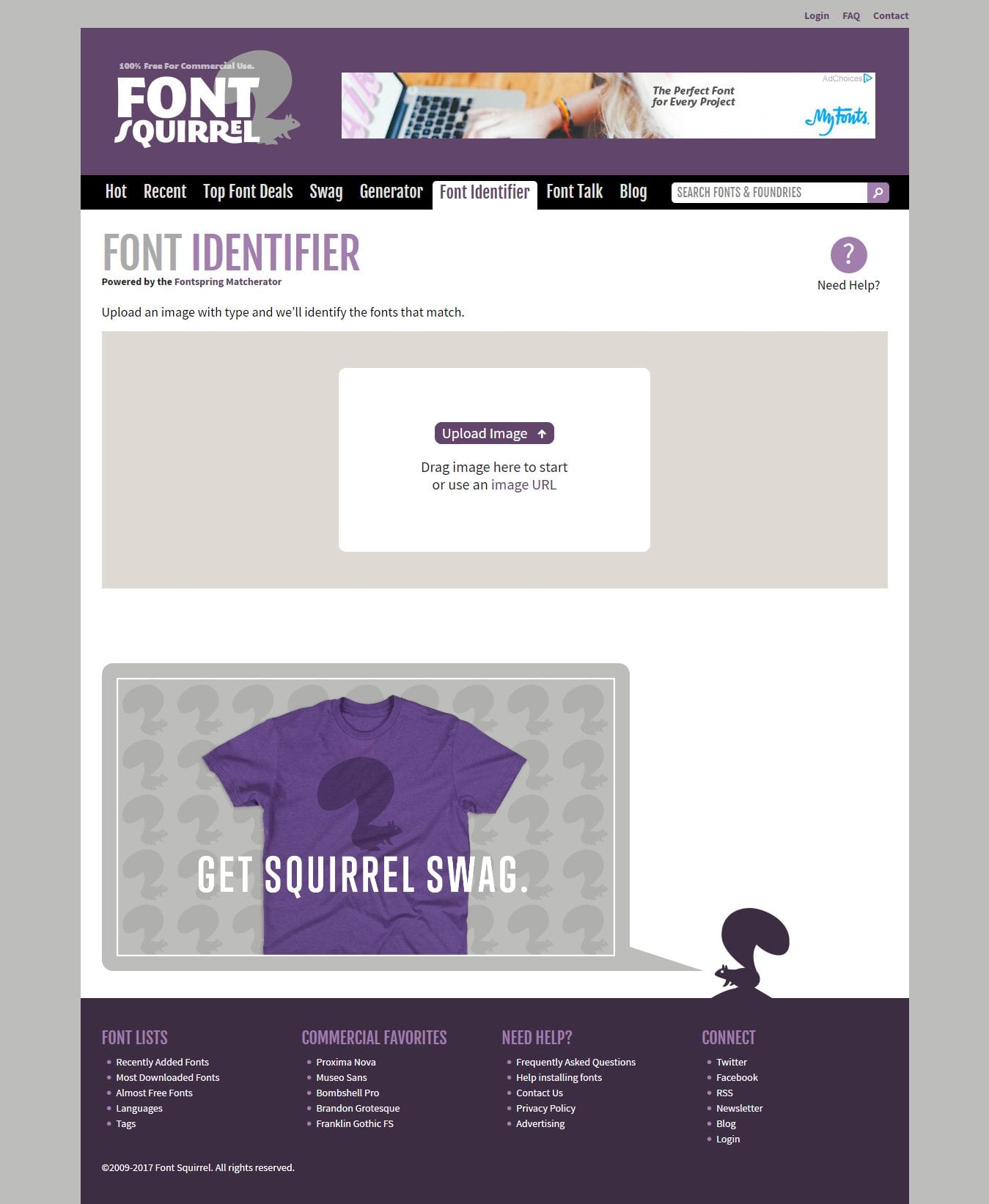
2. Font Identifier

Font Identifier is another best font matcherator which allows users to identify fonts used in any photo. The great thing about Font Identifier is its interface which looks clean and simple. Users just need to upload an image with type and it will immediately tell you the font.
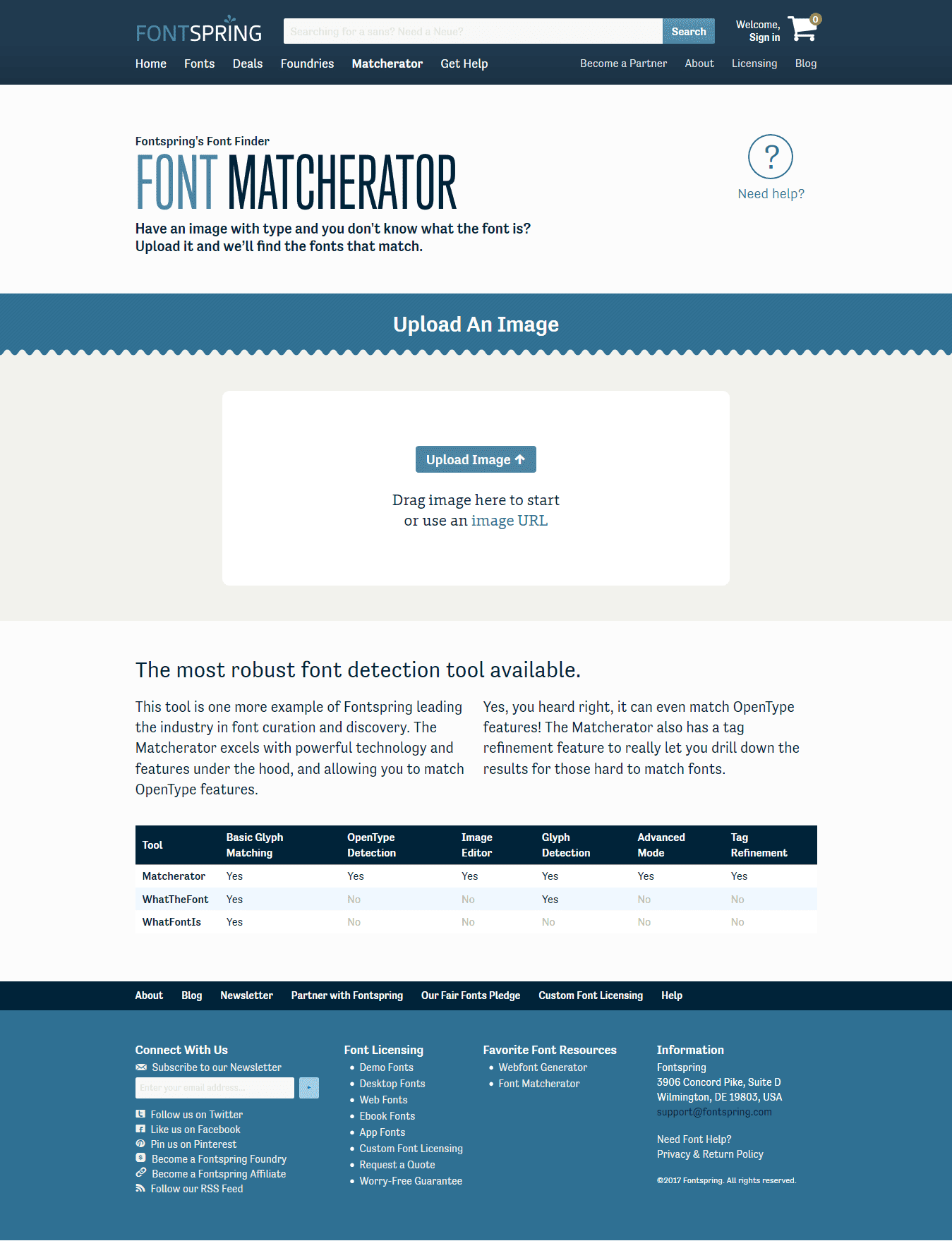
3. Fontspring Matcherator

Fontspring Matcherator is another font matcherator which is pretty much similar to the Font Identifier. The web interface is pretty clean and you just need to upload a good quality image to know the fonts. However, Fontspring Matcherator takes much time during the font recognization process. But, it fulfills the drawbacks with its unbeaten font recognization qualities.
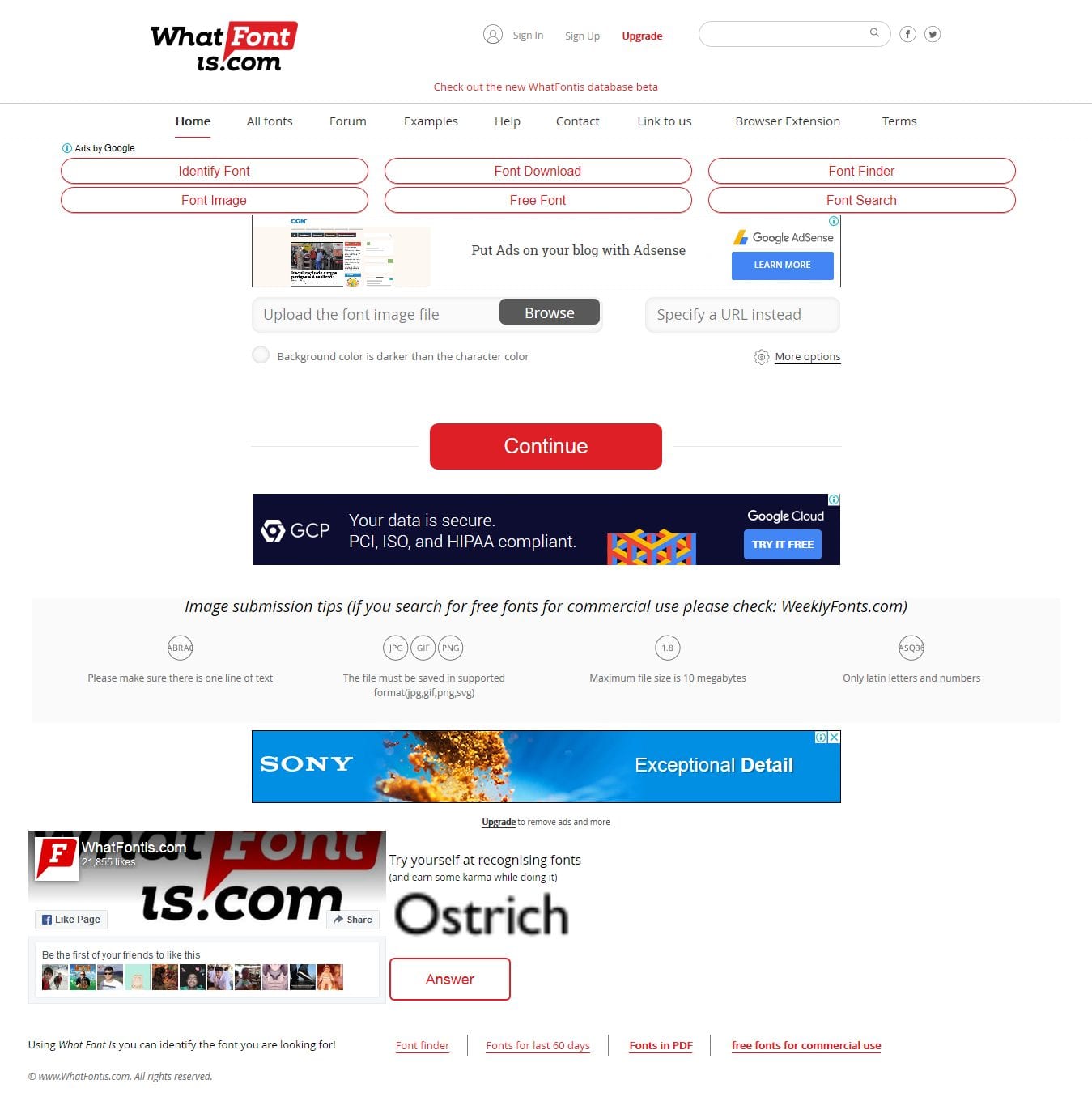
4. What Font is

As the name says, What Font is allowed users to recognize the fonts used in an image. The web interface looks a little bit spammy compared to all others mentioned above due to the ads that it serves. However, it is capable enough to scan and identify the fonts used in any image format.
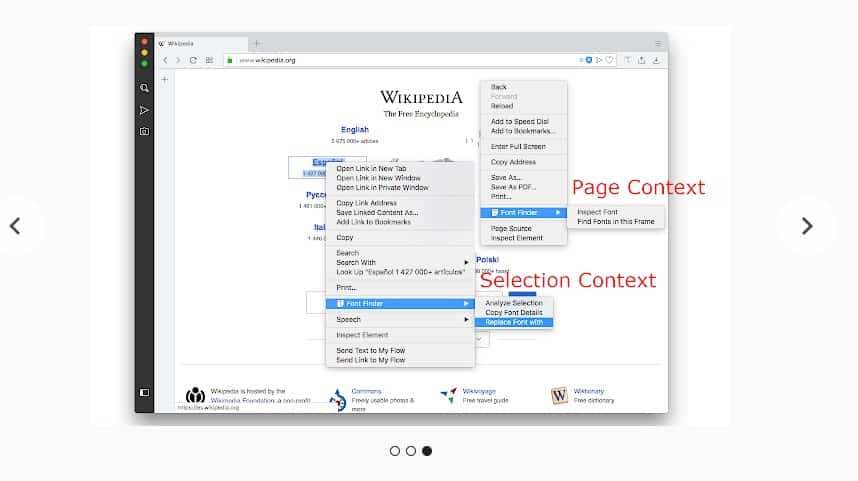
5. Font Finder

If you are searching for an easy-to-use font inspector to get the CSS Styles of the selected elements, then Font Finder might be the best pick for you. Guess what? Font Finder is one of the best Google Chrome extension which a developer, designer, and typographer can use. The extension basically allows users to analyze the font and it shows every detail of the font including the font name, size, spacing, etc. So, Font Finder is another great Chrome font finder that you can use today.
6. Fontface Ninja

Fontface Ninja is another best Google Chrome extension on the list which could help you to explore fonts within a website. It allows users to inspect, try, bookmark and buy fonts used on any website. The chrome extension is super easy to use and it shows instant information related to the selected fonts.
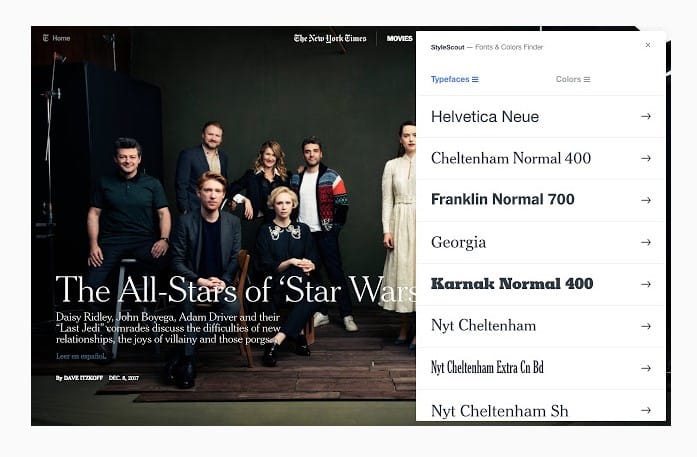
7. Style Scout

Well, Style Scout is a relatively new Google Chrome extension that could help you to inspect and identify any fonts and colors used on any webpage. The Chrome extension is extremely easy to use and it provides users the direct purchase link of the selected fonts.
So, the above is all about how to identify fonts used in any image. I hope this article helped you! Share it with your friends also. If you know any other methods to identify fonts from any image, let us know in the comment box below.
The post How to Identify Fonts Used in Any Photo or Image appeared first on Tech Viral.
from Tech Viral https://ift.tt/2kYqXs9
No comments:
Post a Comment