
Earn Money with NeoBux Minijobs complete Guide
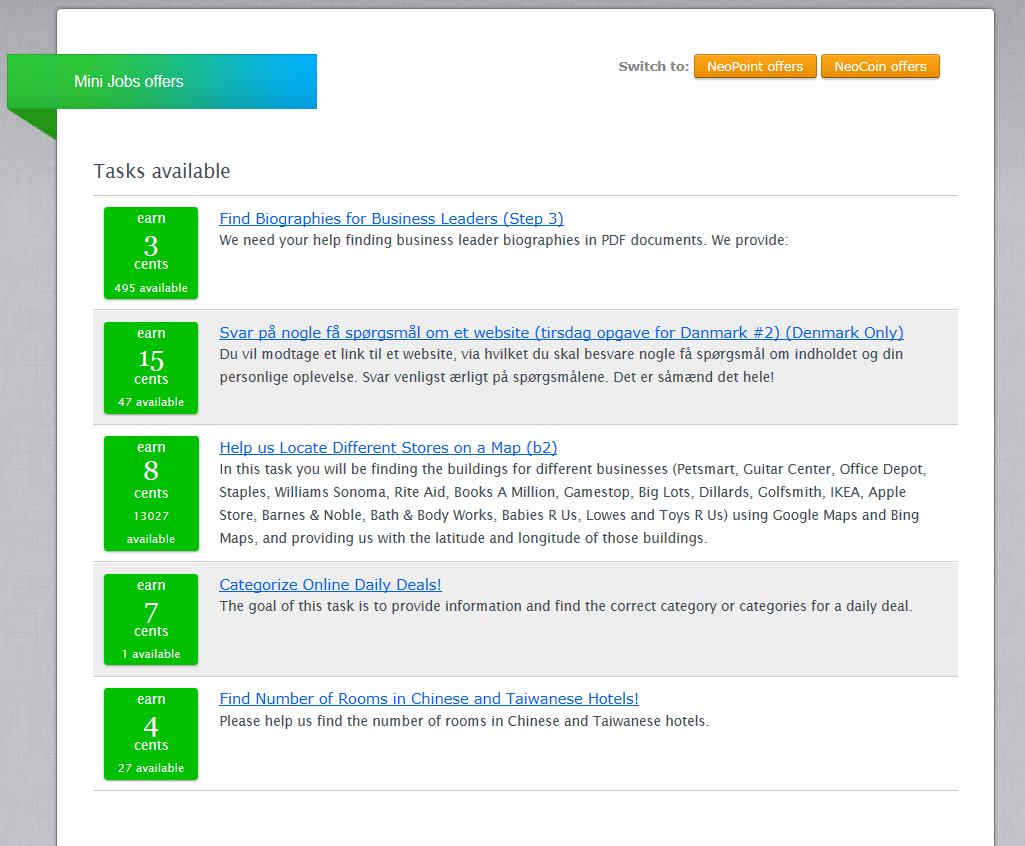
Some tasks will appear for you to choose. The number of jobs displayed may vary from time to time, as well as the types. You can also see the number of available tasks and their pay rates. Some example minijobs in NeoBux.
If you are a new member of neobux without any referrals (complete guide), the earning from Mini Jobs can be more and easier than clicking ads.
The objective of the available Mini Jobs is to solve problems ranging from data collection and product categorization to business lead verification, content generation / modification and academic research.
If it�s your first time you will be presented with the training mode. You must complete this phase in order to gain payment. Review carefully on the instructions too, each task will have their own procedure to follow. After you have understand what to do, begin to complete the selected task as instructed. Detailed instructions about what exactly your work will be are available on screen, what you need is to follow these details to accomplished the Mini Jobs under a certain time. If you want to end current task or change task, click on the Give Up button on the top.
Do not give random answers. A number of false answers higher than a Mini Job�s accuracy threshold may prevent you from completing a Mini Job.
Bonus:Mini Jobs will grant you a commission from your direct referrals earnings and will provide you with a productivity bonus for your own work.
For each $1 you earn from doing Mini Jobs you'll get a 12% bonus as a standard member and a 24% bonus as a golden member.
You�ll earn 12% from each of your direct referrals earned by completing Mini Jobs.
Some questions you may ask:
There's no Mini Jobs to do?
The availability of Mini Jobs depends on multiple factors like the current needs of the offers� providers and demographical criteria, but this doesn't mean new Mini Jobs won't appear in the near future. You only need to visit the Mini Jobs section frequently to catch one of the new assignments as they come and go.
My answers have been marked as wrong, but they were clearly correct.
If you feel that their system has treated you unfairly, then be sure to contest the question on the feedback page.
You may also send them a clear and concise explanation of the problem using the "File a ticket" link by clicking the "listing" button at the top-right inside any Mini Job�s interface and selecting "help".
What happens if I get flagged or banned?
CrowdFlower�s system can flag or ban you from a single Mini Job or from all the Mini Jobs if you repeatedly submit a number of wrong answers higher than a Mini Job�s accuracy threshold.
If you consider their decision as unfair, you�ll need to contact CrowdFlower�s support directly.
For more information, you can visit: FAQ > Offers > Mini Jobs
Take a look at my NeoBux minijobs Earnings.

How to get more Minijobs in NeoBux
Some people are earning around 2-3 dollars even if they haven't got any active referrals.And one of the key is the MINIJOBS.
But when you're in some regions and countries minijob offers are less appearing
than other members from United states and U.K.
Like members from the Pakistan, Philippines, well If you are looking for solutions, there is one.
I know, many members doing this most of the time to earn faster than clicking those
worthless ads worth 0.001 dollars.
This trick is legal, and Neobux wont ban you doing this.
Here is what I'm talking to.
TUNNELBEAR
Just download the link where your device is capable of running.
This application will change your Internet Protocol Address to other I.P. around the globe.
They offer UNITED STATES, CANADA, UNITED KINGDOM, JAPAN, and I guess
DENMARK i.ps also belongs here.
It is a VPN or virtual private network that use to hide your IP and change it to a different
Internet Protocol.
You can also use any other software.
There is an on and off feature so you can change it on what suits your time. So when you
use this you can notice that there are a lot of offers in the minijob section. where you can
earn lots of cents in a single task alone.
Remember:
You can only use this trick to do Minijobs but not for Clicking advertisements.If you do so Neobux might ban you. Just turn the application off so that you wont risk your account.