
UPDATE: Now available for threaded commenting system too!
How To Add Kolobok Smileys Emotions to Blogger Comments
Step 1. Log in to your Blogger account and go to Template - Edit HTML
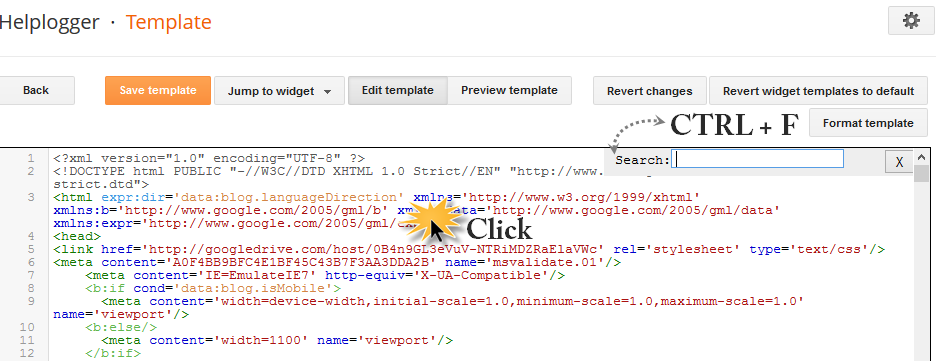
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 3. Search (CTRL + F) for this tag:
</body>
Step 4. Copy and paste just above it, this code:
a) For previous commenting system with comments that have no reply function:
<!--kolobok-smileys-->b) For threaded commenting system with comments that have the reply function:
<script src='http://helplogger.googlecode.com/svn/trunk/[helplogger.blogspot.com]smileys.js' type='text/javascript'/>
<!--kolobok-smileys-->
<script src='https://helplogger.googlecode.com/svn/trunk/kolobok threaded.js' type='text/javascript'/>Note: ignore steps 5-8 if you are using threaded comments!
Step 5. Now find this code snippet:
<b:loop values='data:post.comments' var='comment'>Step 6. Paste the following code just above it:
<div id='smileys'>Step 7. Find the following code (look carefully, it should be somewhere below the code from step 5)
</b:loop>Step 8. Paste the following tag just after it:
</div>Step 9. Now find this code:
a) For previous commenting system:
<data:blogTeamBlogMessage/>Note: if you'll find it like 4 times, stop to the 2nd one!
b) For threaded commenting system:
<div class='post-footer-line post-footer-line-3'>
Step 10. And add this code just after it:
<b:if cond='data:blog.pageType == "item"'><script type='text/javascript'>Note: Ignore steps 11-12 if you are using threaded comments!
//<![CDATA[
function moreSmilies() {
document.getElementById('smiley-more').style.display = 'inline';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()"><div style="font-size:small; font-weight:bold;color:#000000;">Hide Emoticons</div></a>';
}
function lessSmilies() {
document.getElementById('smiley-more').style.display = 'none';
document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()"><div style="font-size:small; font-weight:bold;">Show Emoticons</div></a>';
}
//]]>
</script>
<div class='emoticons'>
<a href="http://www.blogtipsuk.com/2014/08/add-emoticons-smileys-in-blogger-comments.html" ><img alt="Emoticons Smileys for Blogger Comments" title="Add these Smileys in your site" border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDmllr9nOSfao1qljIRgkfbDNnuTM4x0QHq9XEOYobVNKXVFsnAKaBeQ4lrE-tVy4gUvUllcyM5bGY4bsG3jzmAwGkersSeh6uJ-aJeD-u_169-eJ2RmORgsjm1h3dXhdgz7hgfnPWSVoJ/s1600/Add+in+your+Site.jpg" height="20" width="100" /></a>
<span id='smiley-more' style='display: none;'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1zjBfunCN8Kin9SRlvlQb2XMtx6gEOwpJkh15nBVRS7E5l7HjKcFHXUwiLz3GRNbvIIw2VBW_d5ZZtlLfC38z-U-4XpZcFg6fI2rKx6O4WStwa8a8-WNvLimHvPAFdsVSJ2SAn6L_FJw/s1600/smile3.gif'/>:)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWdFidwySYMHeXNYqYoQlvSG7J6arxL_x1qFQzpUWnABfT8l3BUSOlL1ShH-lewqiWP5G2sfGA8euzK78tmzJa44orPqRB1bJpvTcqbE8fJSBN0hQLTYosNLY_9OIxOQnTLRijXlqsWUQ/s1600/sad.gif'/>:(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6B49TwelRiByli3-ldLDB9-O_gJ5kmvTxqDMG9PkDEcmaY0DAyQmcPFNCNL_tCFjyydbpfD9HCr1JS8WmLQ-JRhRoqdsLYHi1Rpc7KjyVg6i5V0Lp6VHm6I5mw_cw3exwTc2HldbF4jg/s1600/taunt.gif'/>:))
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLlfaCDGqhMkpu_LdFPL6QmhppoONoCJ-G_duZ5EqUF99118y6aGt7ibqKWdx5_bcfhlMji-79NVuoZSHDjGL0uHHmFyU1jZrHCGgnSYoNUPS2zPs3qf7pFsWTQNbVP25SSuSZgOzb2CE/s1600/cry2.gif'/>:((
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuNRbQ_e6BjB4mnB4fUTD-UvXnuuC4AnWEsyXqYqrQsuHPDTiTl6-12G0jAbwhW1597cLefenBkSvJ421-63t1ndw2UfV2JItJCDokRRH4CJuH8JtDQ13sBaWAob8_qCR7NFfzZ5QAync/s1600/rofl.gif'/>=))
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8AlS74q9JaUUAJqofU7KAnvwtSzZtujJWfS4UzK8coTIayc1tbgevftwMsEq5tjNCzbaYwwxYZQOqAJkH_-wl1sBmzNnZ1eaw5SVPN9jV0omRyTgyZncLTA0c-s3BMRruAhiR70t0rkU/s1600/suicide.gif'/>=D>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEin2sGqnYVffk8c24-VASKp9uUoxqmfIY72vU2IERNaPnfMOCaKmafDhNJq5UESHihxPcWmexSANvS_iWG887qys4LGTNQ4t7PNCV8TDRh9N3tLhtUKSLgAfe_GNiWC1c5ux0Qq96quGjE/s1600/biggrin.gif'/>:D
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgODRyluB6QGL2JAVLZBv3KDmM0Z2N-hCX7qMkiKFfePQ1UwBIb4X-zH1p5NnrM2IB6mcvuiUXPXJH0PmrP1RW04kDLBQz4akmzWR_85pIDFkN1BP7hR8EeHCOY4LZ1D8OudJXTPjjaFJI/s1600/tongue.gif'/>:P
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgM65y3Nrb5TG-PAv-f7bOtlxF7IYQi7CnSEoxdKU-aAZZw1ELVALbD6RFoEPMZ5JkhNLPsxVJ1-WWKI0SoUamU29JqAlm2TUSa5AmnQpax_V1HjMWeB_x0ek1DBX8dkfq80OOOxn3LfIU/s1600/shock.gif'/>:-O
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8X9CqOHdvsgEGXB0wxZUdJ6UBKQY5f3YqRCD8azO9ajmL5xjcEPz8-XuZOuBtaT4b8pbNRc7rmqSkH8CNvpjrICjbLqKwelLlRRuB__YbWUtGUUsXi59Vhl2JECMGxrgK926lhKjq4eE/s1600/think.gif'/>:-?
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh9JACyMilyWdkq1iORRRhiFcBkr4EYvbzGZMV1GIuzS5cu-OO5BBcI8ivE7rcnlqghCXx24UTnVz4mkGp9Pkqqb-Oji37qN38CHtzMfP4cFdUvQy-WuH6m6L7wuk9DSatrOTPs3VJojQ/s1600/unsure.gif'/>:-SS
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDo7zoHF0b18t8_7eD2xImVREpCI20cytHZptjOrAWCyCPly5OJxiWhbI4xi_I4o6-dhFENYIWxAIvys_qziLEZ3MVLcPWjo4m0d7NrxePq7PcHGCCJEgh6Bd18P0cl4o_Xz3rnk86qzw/s1600/flowers1.gif'/>:-f
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhiBhr38Js3PSN62b3-CdzW2EPnZ6Nnoy9VVkgY6Ck6AprhMY64UfmHssrIRikfOZStqOf1-_ldbITJBdXC7pSceFCx2Hq2bCSbnoxIhbXrlyUJRoSK5X1EAcPHs80oM6xPVfjeb4HtQcw/s1600/doh.gif'/>d(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFRMoX8IOQfy4pADd2ri-CUccTmc7zQwlJurEsLb4zGbnpO-r9IR3hWlFD_9GfSWKumRLwcQTxemlyThuLzNdT4mfAKIahKST8FZQBZz-QUUESywS2rl8YgjkfxssRX9uEqua3ax5-eZQ/s1600/air_kiss.gif'/>:-*
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzz0pllrAfPkDnnPhMJUAXaUiF3tDlbya-5TmdXi8LIuJYE4hbWxGfDG4KMNFZDiwjcQldpsl0sRlt8M2WA-QqLGSs6addusNot84I5YP-2HHY6R4av5cUQg4NmK8UCKCGyOx6DMSLA9A/s1600/threaten.gif'/>b-(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmWx7cIfvAP5tmI6QNc9FKEqiRg0SVb28h-BImAlRzNZE10plj4o1mjMKlcm_gsMub5sURMNt4ofEezePSV5vCFzat0uzzgEm_7PZMfoZFltzAsJ6_iAIlLB5wTnXZvY5T8b4yow_FNoQ/s1600/help.gif'/>h-(
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuGPDhI6DEMgY_oO-gMvP8DpU_2pEVhJh34eG9fpRWdssu-TsmRkW2pTg9Q6QD9mslG6dP6xLC6BWvM9UeKe4P8yXOQH_NZN3E4Ao1bWaR3Q4Zx6CiJgUSKHFdN3a2suL3eLZrwG168xQ/s1600/good.gif'/>g-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcdap34WKwZXX9DW4vL6jvjYyCkeuj7RRxEdTXO37EBUHVAeP39yvL8PwMcUTWkMBijkL5KJy83El_It7lzHURyw56Aqc1FZ-exJLQC9oGSONvV2_ALeUim3Y4lptQyR5KQWK-gdcB-Ys/s1600/beee.gif'/>5-p
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEisKBNgV0HbZhyphenhyphencGbRYrkWI8f6mlZPIdsEw-Ow3hPlrU3hAgXa-DxoO5m_V6xNquPV1iQyL3SYeLUFW6P6i6I1csPuWO5fl2VDnagU6zVr2L2QOOG7pV0vhC3OF-FpSV-CxB5Ol3uAybxw/s1600/yahoo.gif'/>y-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgXTKx_kWJSrn-uGQS-GEoyaXxf-W425hgL9N28IGC-k7lvecliHFov3HDJ_5hdmVkO2mvWOutakwpDp8OiTkXWiNLceDQXPIXa7YGsSVOwkqhl7wYjtU3N2ch0TcpheeukqXW3LM01vOc/s1600/crazy.gif'/>c-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPu98FOFtc043LfXPLNKoAwKNmXp2fyQ7bXLYTqNxHHSWy3bTXe4sh7YihBiDJ5MoWMdUHNHlbDw9Gmv4kcq56S9lbRow2SFxbyaWxrtCuO9OzhGR8obcabTiFTMJkm07ZIyg5CFjWtTg/s1600/spiteful.gif'/>s-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKdEyjAL2GDJpIzJ9NNOZJnHxCx9FK5uCDwwmxitOqgLbjY_oQl0e9VkzusQqoHkILHaOyqqthosXjHvdoMsGZkmoH7xQ5sh9zm3uHOUW_AvHdGeCNzsXhDfXYdFqWwJER8zPur_uBxWY/s1600/drinks.gif'/>d-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4b1nURvPslB6IESYpCZQeK-xJeC85I_PdKbPL5zA_3u_L89rCUuNh_I1BLyAlLfQLPbsyWBEm1lqGVIw5yIODM7Nq-acvDGWTiYaOsFJFu_SPDjolAwuO6t1WE_qB6M9hCf94GyRXTRg/s1600/cheer.gif'/>w-)
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh677RC1AmEcIuoLvJ1ImAiujU1kGSv7JbIYxvs_Fwr5cQ3rnOvlaTPSA8h0_vPwzfSgfPSQuSXWvBxW2Yg_nkrIDwdP6VPXMTUygPJfuHmmiaI2uwNO4LcM_fVuUgFcQZch78slw1nlqI/s1600/hi+2.gif'/>:-h
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh70YEfXa9u-hrFuMlWolLHrIxto1jRaX71NEoP8UwC0i8JOlc9MjW7IrsDSySF4dFYEbh3MeQuzgXmKr_rgjs3gj-Jgdtxhbr6A_75oeZQkxw_-Rf8TJrwtdzQvUYCZPZkxrNR02AKEiw/s1600/give_heart.gif'/>:X
</span>
<span id='smiley-toggle'><a href='javascript:moreSmilies()'><div style='font-size:small;font-weight:bold;'>Show Emoticons <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1zjBfunCN8Kin9SRlvlQb2XMtx6gEOwpJkh15nBVRS7E5l7HjKcFHXUwiLz3GRNbvIIw2VBW_d5ZZtlLfC38z-U-4XpZcFg6fI2rKx6O4WStwa8a8-WNvLimHvPAFdsVSJ2SAn6L_FJw/s1600/smile3.gif'/></div></a></span>
</div></b:if>
Step 11. Finally, find this code
]]></b:skin>
Step 12. Add this one below, just above ]]></b:skin>
.emoticons {-moz-background-clip: -moz-initial;-moz-background-origin: -moz-initial;-moz-background-inline-policy: -moz-initial;text-align: left;width:400px;}Note: if you want to change the size of the emoticon container, edit the red code.
.emoticons a, .emoticons a:hover {margin-left: 20px;text-decoration:none;}
Step 13. Save the Template and you're done. Enjoy!
No comments:
Post a Comment