
I just thought you should know that before you implement it on your blog. As you can see, I do use it too. I wrote a post on this particular topic earlier but Facebook has changed since, lots of things on the post may not look exactly as explained. Also, this one has a feature the previous one didn't have � getting notified of every comment made on your blog.
Also Read: Add social media FB buttons in Blogger
How to add Facebook comment box to Blogger Blogspot Blogs
There are about five steps to get this done. Just follow the steps and you'll have a nice Facebook comment box installed on your blog in no time.
1. Creating a Facebook Application:
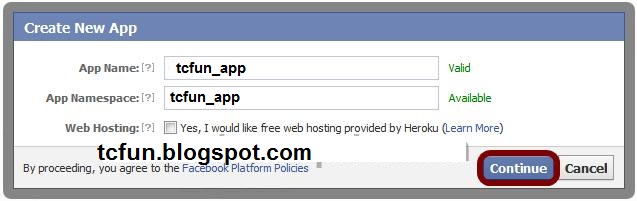
i. Head on to facebook developer page, you should create a new app by clicking the button at the top right.

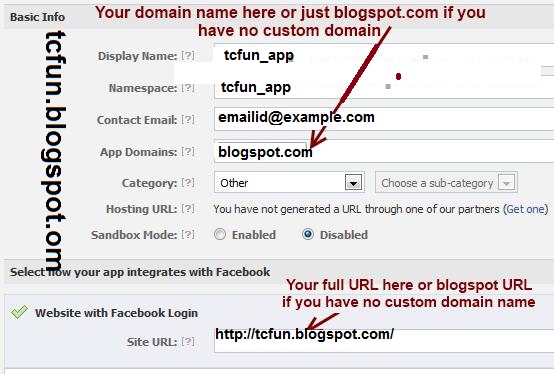
For App website, enter your blog URL. ( http://www.xyz.com/ or http://xyz.blogspot.com/ ). Be sure it starts with http:// and ends with / as shown in the screenshot below:


2. Add html codes to your template for Facebook Comment Box
Add these four sets of codes into your template to make this comment box work in your blog site.
Step 1. Log in to your blogger account and click on Template > Edit HTML
i. Press Ctrl + F and search for this code
<html
This should be found on the second or third line of your template.
Right in front of this, add the following code:
xmlns:fb='http://www.facebook.com/2008/fbml'
>>Be sure to have a space before and after this code. Take a look at the example below:
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog����..2005/gml/expr' >
ii. Press CTRL + F on your keyboard and search for this:
<body>
If you can't find this, search for something similar. You should search for this instead:
<body expr:class='"loading" + data:blog.mobileClass'>
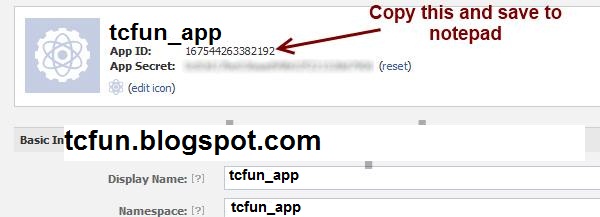
<div id="fb-root"></div>Be sure to replace YOUR APPLICATION ID HERE with the application ID I asked you to copy earlier, remember?
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR APPLICATION ID HERE',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
iii. Now, let�s add the open graph meta tag. Search for this code in your template:
</head>In the line above it, paste this piece of code:
<meta property="fb:app_id" content="YOUR_APP_ID" />Replace YOUR_APP_ID with that same application ID you previously copied.
iv. Now here�s the last part of tweaking your template your template to make it display Facebook comment box. The last thing is the iframe to display the comment box where you want. Search for this in your template:
<data:post.body/>If you�re using a magazine style template, you�re likely to have more than one occurrence of this. Using the wrong one won�t make the comment show up. If you�re not sure about which one to use, search for this instead:
<div class='post-footer-line post-footer-line-1'>In the line just below it, paste this code:
<b:if cond='data:blog.pageType == "item"'>Save your template, the Facebook comment form should now appear. If it looks rather small, replace width=�450' with width=�600'. This increases the width from 450px to 600px.
<style>
.blogtipsuk-fb-comments
{
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
border:1px solid #BBBBBB;
background-color:#F2F2F2;
-webkit-box-shadow: #B3B3B3 5px 5px 5px;
-moz-box-shadow: #B3B3B3 5px 5px 5px;
box-shadow: #B3B3B3 5px 5px 5px;
padding: 5px;
margin: 10px;
}
</style>
<p align='center'>
<div align='center' class='blogtipsuk-fb-comments' style='background: #f2f2f2;'>
<font size='6'><strong>Love to hear what you think!</strong></font>
<br/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='450'/></div><div align='right'>[
<a href='http://bloggerseotipstraining.blogspot.com/' target='_blank'><small>Blogger Widgets</small></a> | <a href='http://bloggerseotipstraining.blogspot.com/2014/03/add-facebook-comment-box-to-blogger-websites.html' target='_blank'><small>Facebook Comments in Blogger</small></a>]</div></div></p></b:if>
Get Free SEO for Blogger
If this works for you, you can say thank you by sharing on Facebook, hitting the Google +1 button or simply using the comment box. Also, it would be nice of you not to remove the credit link to allow others find this useful widget. If you're having problems implementing this as well, don�t hesitate to let me know maybe I can be of help.
No comments:
Post a Comment