Facebook today announced that it has made its first major API contribution to Google’s Chrome browser. Together with Google, Facebook’s team created an API proposal to contribute code to the browser, which is a first for the company. The code, like so much of Facebook’s work on web tools and standards, focuses on making the user experience a bit smoother and faster. In this case, that means shortening the time between a click or keystroke and the browser reacting to that.
The first trial for this new system will launch with Chrome 74.
Typically, a browser’s JavaScript engine handles how code is executed and when it will halt for a moment to see if there are any pending input events to which it needs to react. Because even modern JavaScript engines that run on multi-core machines are still essentially single-threaded, the engine can only really do one thing at a time, so the trick is to figure out how to best combine code execution with checking for input events.
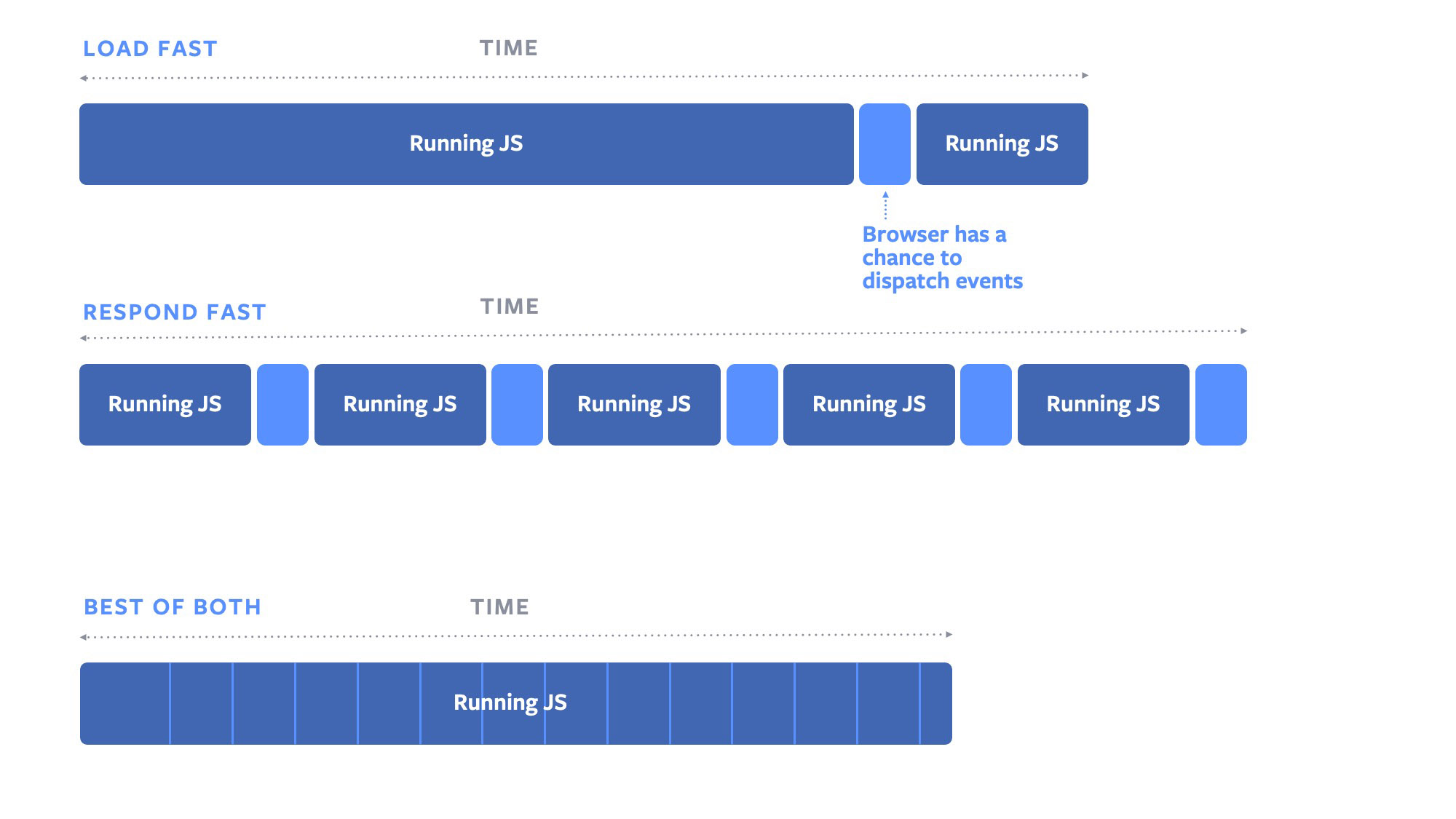
 “Like many other sites, we deal with this issue by breaking the JavaScript up into smaller blocks. While the page is loading, we run a bit of JavaScript, and then we yield and pass control back to the browser,” the Facebook team explains in today’s announcement. “The browser can then check its input event queue and see whether there is anything it needs to tell the page about. Then the browser can go back to running the JavaScript blocks as they get added.”
“Like many other sites, we deal with this issue by breaking the JavaScript up into smaller blocks. While the page is loading, we run a bit of JavaScript, and then we yield and pass control back to the browser,” the Facebook team explains in today’s announcement. “The browser can then check its input event queue and see whether there is anything it needs to tell the page about. Then the browser can go back to running the JavaScript blocks as they get added.”
Every time the browser goes through that cycle, though, and checks for new events, processes them, a bit of extra time passes. You do this too many times and loading the page slows down. But if you only check for inputs at slower intervals, the user experience degrades as the browser takes longer to react.
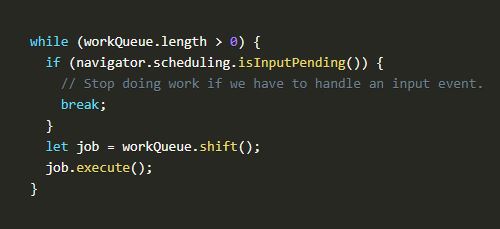
To fix this, Facebook’s engineers created the isInputPending API, which eliminates this trade-off. The API, which Facebook also brought to the W3C Web Performance Working Group, allows developers to check whether there are any inputs pending while their code is executing.
With this, the code simply checks if there’s something to react to, without having to fully yield control back to the browser and then passing it back to the JavaScript engine.
For now this is just a trial — and because developers must integrate this into their code, it’s not something that will automatically speed up your browser once Chrome 74 launches. If the trial is successful, though, chances are developers will make use of it (and Facebook surely will do so itself) and that other browser vendors will integrate into through their own engines, too.
“The process of bringing isInputPending to Chrome represents a new method of developing web standards at Facebook,” the team says. “We hope to continue driving new APIs and to ramp up our contributions to open source web browsers. Down the road, we could potentially build this API directly into React’s concurrent mode so developers would get the API benefits out of the box. In addition, isInputPending is now part of a larger effort to build scheduling primitives into the web.”
from Social – TechCrunch https://tcrn.ch/2Ux55A3

No comments:
Post a Comment